全局樣式設(shè)置
登陸網(wǎng)站后臺(tái)》網(wǎng)站樣式管理》全局樣式管理》全局樣式設(shè)置
各項(xiàng)參數(shù)說(shuō)明:
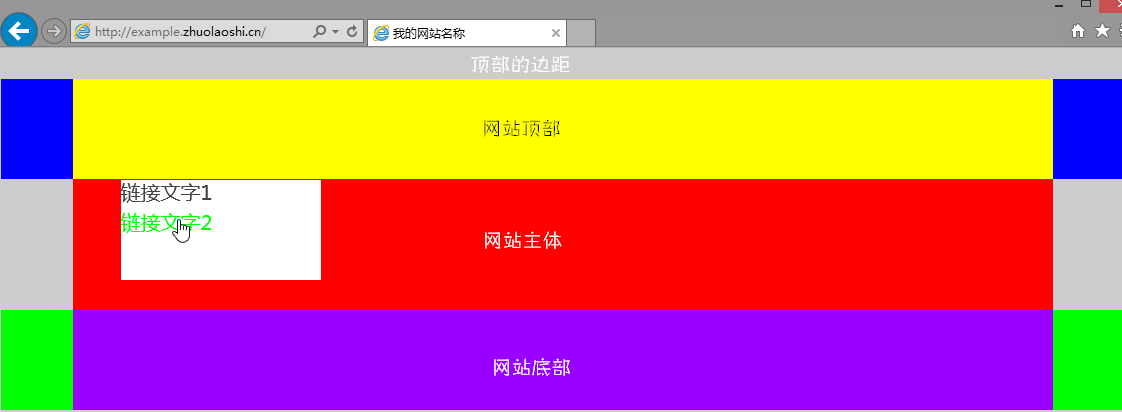
整頁(yè)背景:設(shè)置網(wǎng)站整體的背景
主頁(yè)寬度:設(shè)置網(wǎng)站主體部分的寬度
整頁(yè)內(nèi)距:設(shè)置網(wǎng)站整體內(nèi)容與瀏覽器邊框的距離
文字:設(shè)置網(wǎng)站中文字的默認(rèn)樣式
鏈接文字顏色:設(shè)置網(wǎng)站中所有鏈接文字的默認(rèn)樣式
主體背景:設(shè)置網(wǎng)站主體部分的背景
主體內(nèi)距:設(shè)置網(wǎng)站主體的內(nèi)距,(設(shè)置在自定義頁(yè)面中無(wú)效,僅在固定頁(yè)中生效)
頂部全屏背景:設(shè)置網(wǎng)站頂部的全屏背景
頂部主體背景:設(shè)置網(wǎng)站頂部的主體部分背景
底部全屏背景:設(shè)置網(wǎng)站底部的全屏背景
底部主體背景:設(shè)置網(wǎng)站底部的主體部分背景
如上圖的設(shè)置,效果如下: